Das Grunddesign der von uns erstellen Webseiten
Wenn Sie sich keine großen Gedanken über das Grunddesign Ihrer nächsten Homepage machen wollen, können Sie die Informationen dieser Seite überspringen. Haben Sie allerdings schon feste Vorstellungen, und weichen Ihre Vorstellungen ab, vom Design unserer Referenzseiten, dann möchten wir Ihnen nachfolgend schildern, welche verschiedenen Grunddesigns unser Web-Baukasten für Sie bereithält.
Da der Bildschirmaufbau
- eines Desktop-PCs
 und
und- der eines Smartphones

sehr abweicht, empfehlen wir für Ihre Webseite zwei verschiedene Designs zu verwenden. Unser Baukasten erkennt selbständig, ob die Seiten von einem Desktop-PC oder von einem Smartphone aufgerufen werden, und baut dementsprechend den Bildschirm auf.
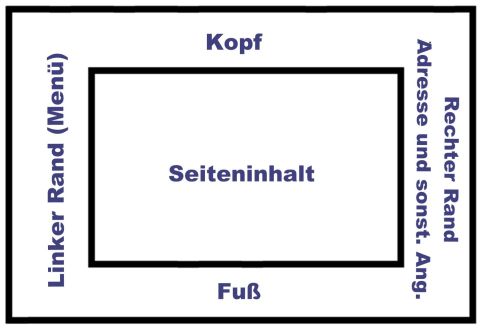
Unseren Standard-Seitenaufbau nennen wir Vintage-Darstellung. Sie ist die älteste Form der Darstellung einer Internetseite, und - so denken wir - auch die genialste. Ein neuer Besucher sieht auf Anhieb was ihn hier erwartet und ob er hier richtig ist. Er sieht das Menü, eine kurze Vorstellung unseres Sachgebiets und - wichtig - Kontaktdaten wie Ort, Straße, Telefon und E-Mail-Adresse. Das Wichtigste auf den ersten Blick.

Eine derart dargestellte Seite besteht aus
- einem Seitenkopf,
- einem "Linken Rand", zur Aufnahme des Menüs,
- einem "Rechten Rand", zur Aufnahme von sehr wichtigen Daten,
- einem Seitenfuß, zum Anzeigen nicht ganz so wichtiger Daten,
- und das Wichtigste, der Teil des Seiteninhalts.
Die oben gezeigte Vintage-Darstellung empfehlen wir für die Anzeige auf einem Desktop-PC.
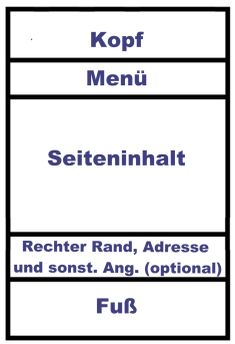
Ein Smartphone, das ja sehr viel schmaler ist, eignet sich für die obige Darstellungsform leider nicht. Darum bieten wir auch alternative Darstellungsformen an.

So kann der linke Rand unterdrückt, und das Menü im Seitenkopf platziert werden. Auch der rechte Rand lässt sich unterdrücken, und die dort angedachten Angaben lassen sich im Seitenfuß platzieren. Diese alternative Darstellung empfehlen wir für die Anzeige auf einem Smartphone.
Weiterhin würde ein umfangreiches Menü die Übersichtlichkeit auf einem Smartphone einschränken. Darum lässt sich das Menü auch verstecken und stattdessen mit einem kleinen Symbol (☰) gezielt aufrufen. Dieses Symbol, das - mit sehr viel Fantasie - aussieht wie ein Hamburger, nennen wir Hamburger Menü.
Wenn wir für Sie eine Seite entwerfen, entscheiden Sie, was Ihnen besser gefällt. Sie können die Darstellung mit bzw. ohne "Linker Rand" wählen. Sie können die Darstellung mit oder ohne "Rechter Rand" wählen. Sie können ein feststehendes Menü oder aber das "Hamburger Menü" wählen. Ganz nach Ihrem Belieben.
Wir empfehlen für die Darstellung auf einem Desktop-PC die "Vintage-Darstellung" und für die Darstellung auf einem Smartphone die "Alternative Darstellung" (ohne linker und ohne rechter Rand) und wahlweise das Menü als feststehendes Menü oder Hamburger Menü im Kopf.
Für die Smartphone-Version gibt es eigentlich kaum Alternativen. Hier zwingen die physikalischen Gegebenheiten zu einem schmalen Design. Wenn Sie jetzt gerade an einem Desktop-PC sitzen, dann haben wir für Sie eine Demo-Seite ins Netz gestellt, die Ihnen ganz gut die Unterschiede einer Seite mit und ohne die linken und rechten Ränder zeigt.
Grundsätzlich sind die meisten Seiten "funktionslose" Seiten. D. h., die Seiten enthalten Texte und Bilder, die sich der Aufrufer ansehen kann. Wir bieten aber auch Seiten an, in die eine Funktion hinterlegt ist. So z. B. eine:
- Blog-Seite (siehe hier),
- Gästebuch-Seite (siehe hier),
- Kontakt-Seite und eine
- Newsletter-Bestell-Seite.
Und generell gilt: "Auch individuelle Funktionen können wir für Sie programmieren".
EDV-BRAND
Inh. Gerhard Brand
Wirtsmühler Str. 18
42929 Wermelskirchen
Kontakt
Werbung:

© 2026 by Gerhard Brand, Wermelskirchen
Webdesign: EDV-BRAND, Wermelskirchen